Case Study: Poshmark
Date
May-June 2020
Scope
UX/UI.
Poshmark is a popular online social marketplace localized to the United States where users can list, share, buy, and sell clothing, shoes, accessories, designer items, and more. After using the app myself, I was curious to know how some aspects of its UX could be improved.
Objectives
My main motive for this case study was to facilitate a better user experience for Poshmark’s app by improving its UI.
Research Methods
To first identify any common problems users have with the Poshmark app, I browsed through the app’s reviews in the Apple App Store. Some of the more common problems people reported revolved around the app’s cluttered social feed page and lack of access to customer support: two setbacks the app has not improved on since the reviews were written.
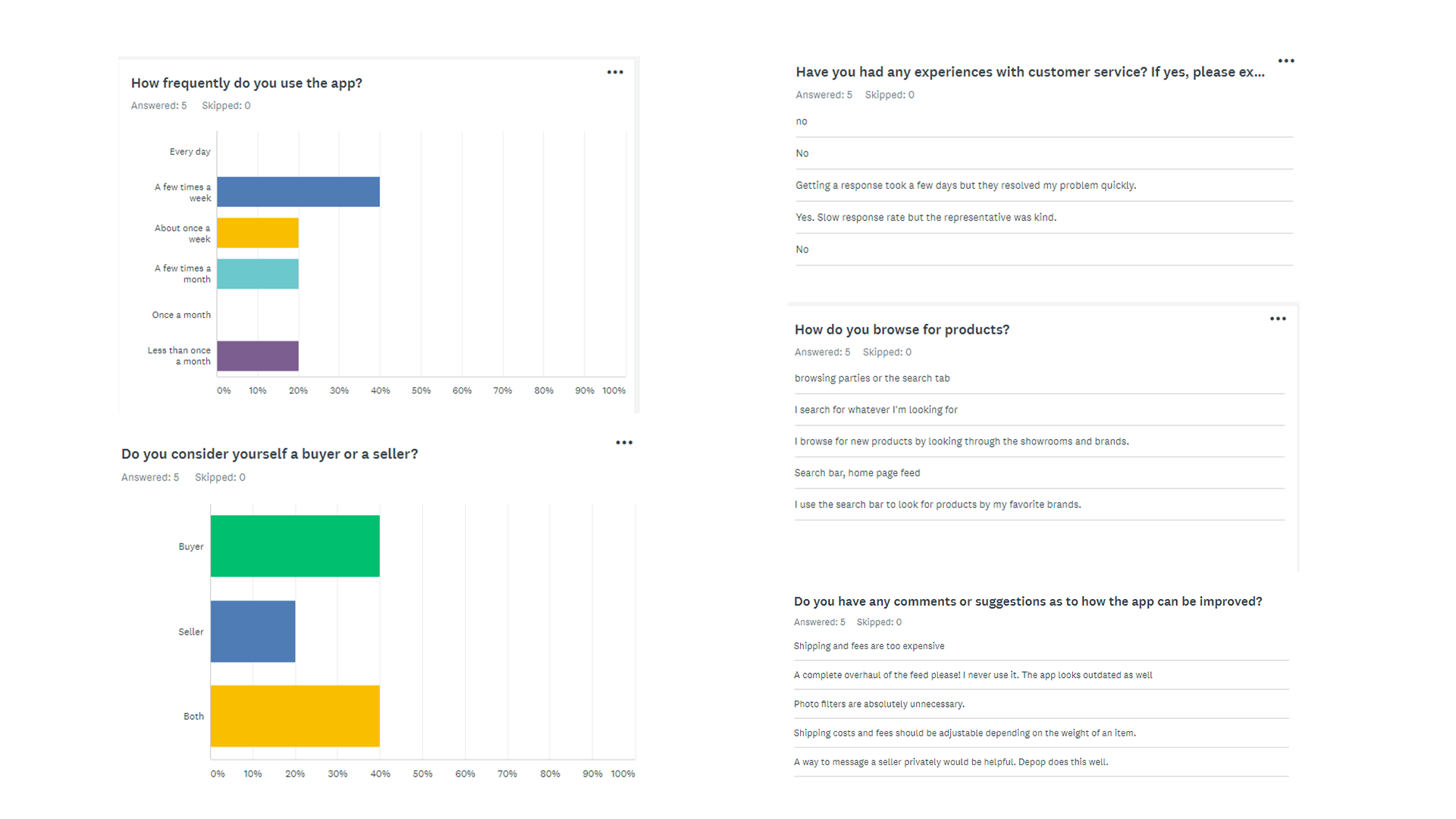
After identifying a few common issues with the app, I gathered a small sample of 5 users to learn more about their habits by answering a survey about their usage. From these responses, we can determine if survey data correlates to the recurring themes found in App Store reviews.
From analyzing and comparing both common App Store reviews and survey responses, I was able to reach a consensus and clearly identify two problems with the Poshmark app: A confusing, outdated social feed and slow, inaccessible customer service response.
Problem 1: Social Feed
Upon opening the app, the first screen that appears is an individual’s social feed. The feed easily feels overwhelming, as it includes new listings from followers, new listings from brands users have saved, shared listings, recommended brands, grouped photos, etc. all in the same page using various shapes, carousels, and photo collages.
There is no way to customize what the user would like to see on their social feed, although it is possible to switch between departments (men’s, women’s, home décor, etc.). From both the App Store reviews and user surveys, many have reported that they don’t use the social feed at all, even though the app’s branding focuses on social-media-esque components.
Poshmark’s existing homepage feed.
Proposed Solution
The most prominent categories of posts shown in the feed appear to be:
1. New listings from favorited brands
2. New listings from people you follow
3. Shared listings from people you follow
By giving the social feed a more uniform appearance with options to allow the user to switch between types of content, more users will take advantage of the page, finding new items of interest with ease. We can take these main categories and create a tab bar at the top of the screen to allow the user to choose which type of posts they would like to see.
Wireframe
The next step in the re-design process is to begin implementing possible changes to the current design. I began to create a medium-fidelity wireframe using Figma, incorporating the implementation of a tab bar to create separation between types of content on the social feed.
I have separated the components of the social feed page into three tab categories: Brands, New, and Shared. Brands allows the user to browse new items within their chosen favorite brands categories; New displays new items in a similar fashion to other popular social media apps (i.e. Instagram), and Shared allows the user to browse items that have been shared by other users they follow.
Simplifying and categorizing the social feed lessens cognitive load and allows the user to scroll with less mindfulness of which category they happen to be browsing, leading to higher conversion rates.
Prototype
Once the wireframe was completed and approved, I finalized it into a high fidelity, interactive prototype.
Problem 2: Customer Service Interaction
Currently, all customer service requests are submitted through a form found within the “settings” menu of the app. The user submits their question or claim and will receive a response from a customer service representative in their personal email inbox. Both App Store reviewers and survey respondents have noted that this is a major point of frustration.
When it comes to customer service, the faster the response, the happier the customer, especially when monetary transactions and time-sensitive features are involved. Because several aspects of selling via Poshmark are time-sensitive, it can be increasingly frustrating not to receive a fast response when something goes wrong.
Poshmark’s existing support page.
Solution
Introducing a live-chat system to contact a customer service representative directly would address both time concerns and give the user peace of mind knowing that their problem is being addressed by an actual human being. A familiar and easy-to-use system, mimicking other instant messaging apps such as Facebook Messenger or iMessage, would give the user a more personal experience by relating the feature to talking to a friend or an acquaintance.
Wireframe
I mocked up a simple chatroom-style interaction to begin. Allowing users to chat directly with a representative would allow them to have the peace of mind knowing their problem is being addressed in real time. However, keeping the existing e-mail form option allows for users to choose how urgently they need their problem solved.
Prototype
Once the wireframe was completed and approved, I finalized it into a high fidelity, interactive prototype.
Validation Testing
To validate the changes I made, I surveyed users with my prototype using the web conferencing app Zoom (as this study is being completed during the COVID-19 pandemic). I asked users familiar with the current version of the app to weigh in on their thoughts regarding possible app changes, recording their behavior and responses.
Here’s what people had to say about the redesign:
“[The homepage] looks so much cleaner already.”
“Scrolling this way is more fun... I can see myself using this [page] more often.”
“I like the live chat option! It’s definitely a faster way to go about contacting support.”
Reflections
A leading social commerce app should encourage users to communicate with each other and share listings with ease. Simplifying sharing features and ensuring prompt support responses would help the user focus on what really makes this app as successful as it is: buying and selling goods. By making a few simple changes to the Poshmark app to provide clear and concise means of communication and sharing, the company can continue to grow its identity as a social platform as well as an online marketplace.
Being a frequent user of the existing Poshmark app myself, I was eager to take on a project for a product I am already familiar with and would love to see improved. This was a great opportunity to explore the design process and hone my skills in the process.